6th July 2015
By Chris Rumble
When working with a team of designers, maintaining consistency can be cumbersome. While tools exist like Dropbox, Google drive or Box for making asset sharing easier, finding the latest version, syncing settings and navigating the structure still prove difficult and slow.
At Mavenlink we have settled on Adobe Illustrator as our primary tool for UI design and production. Our motives for this revolve around pixel perfect art, SVG export, resolution independence and the ease of wireframing (although we work mostly in high fidelity). Although I am primarily focused on Illustrator and UI, these methodologies, with some tuning, will work for most Adobe products and any form of design that will require you to keep a catalog of assets be it print, web, or illustration.
As designers use a lot of assets that we have previously designed in order to maintain consistency across our application. We currently save these assets in the format of symbols and Color Swatches, and we are moving toward populating Character/Paragraph Styles and Object Styles to promote more consistency and speed up design.
All of these libraries are great but updating and loading these assets across a team of designers becomes a chore and I often find myself spending too much time hunting for the right asset.
Illustrator templates will load these assets but it still becomes a problem in navigating, sharing or describing the path to the latest template while hoping it has the latest assets. Creative Cloud has some asset sharing (for teams or whoever) and preference sharing (only across the same ID) but is limited when it comes to teams (as far as I know). It seemed like there had to be a better way.
I figure leveraging the convenience of cloud storage to automate syncing a start up profile would do the trick. You will need some type of cloud-based file sharing between the team and some organization about who is the owner of updates and maintaining the libraries. It will also require that the team is using a desktop version of Box, Dropbox, or Google Drive, where a copy of the shared folders are synced to your hard drive.
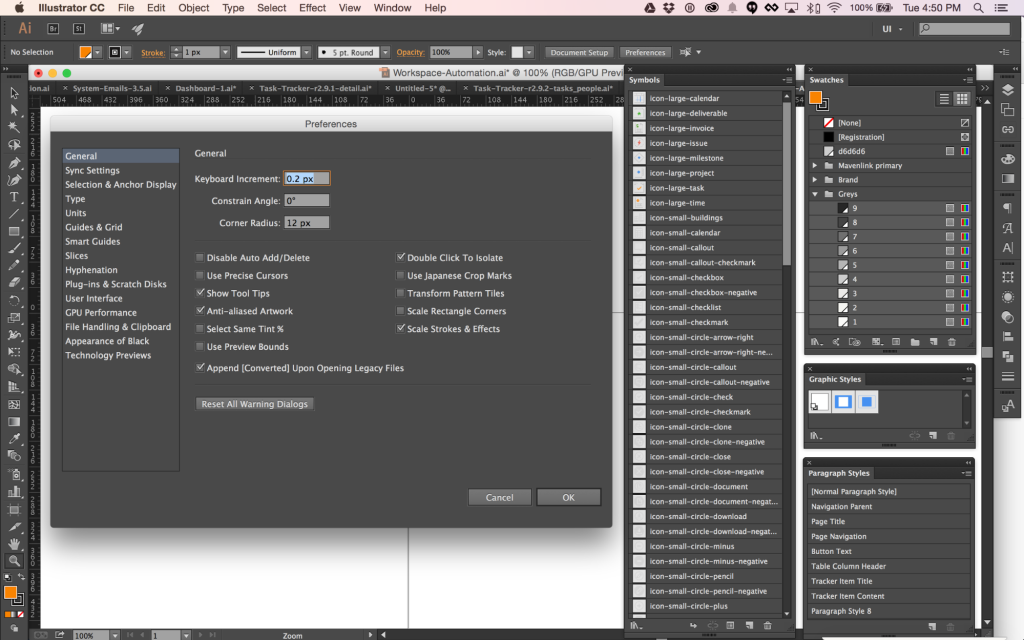
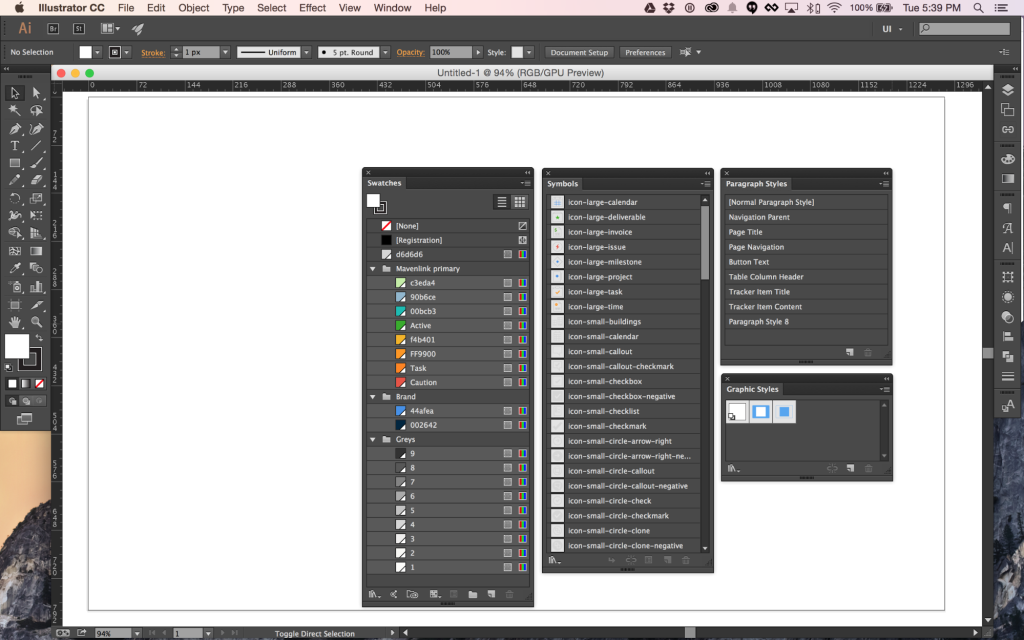
To start, collect all of your libraries (symbol, paragraph, character, swatches, graphic styles, etc) and move all of these assets to one file. Next use the preferences file to modify the file settings to your liking. A start-up profile will be able to save all of the following presets:
1. Swatches
2. Brushes
3. Symbols
4. Character Styles
5. Paragraph Styles
6. Graphic Styles
7. Page Size
8. Units
9. Orientation
10. Language
11. Highlight options
12. View Settings
13. Transparency Flattener Settings
14. Preview vs Pixel vs Overprint preview
15. Page Tiling
16. Edges
17. Guides
18. Grid
19. Transparency Grid
20. Rulers
21. Smart Guides
To start, I chose to save a subset of those preferences and will update the profile as I go.
Save this master file of all things design to a shared directory in your cloud storage.
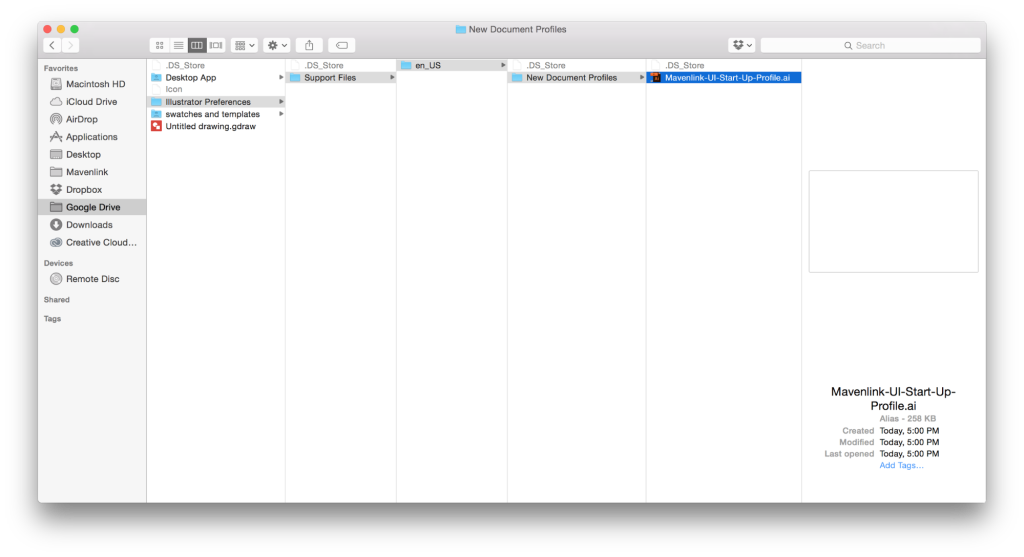
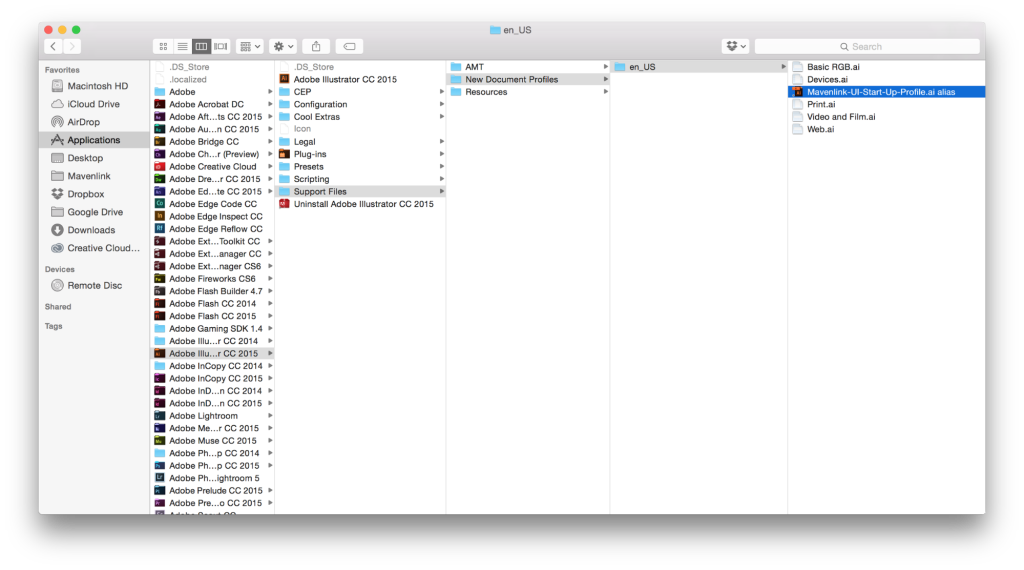
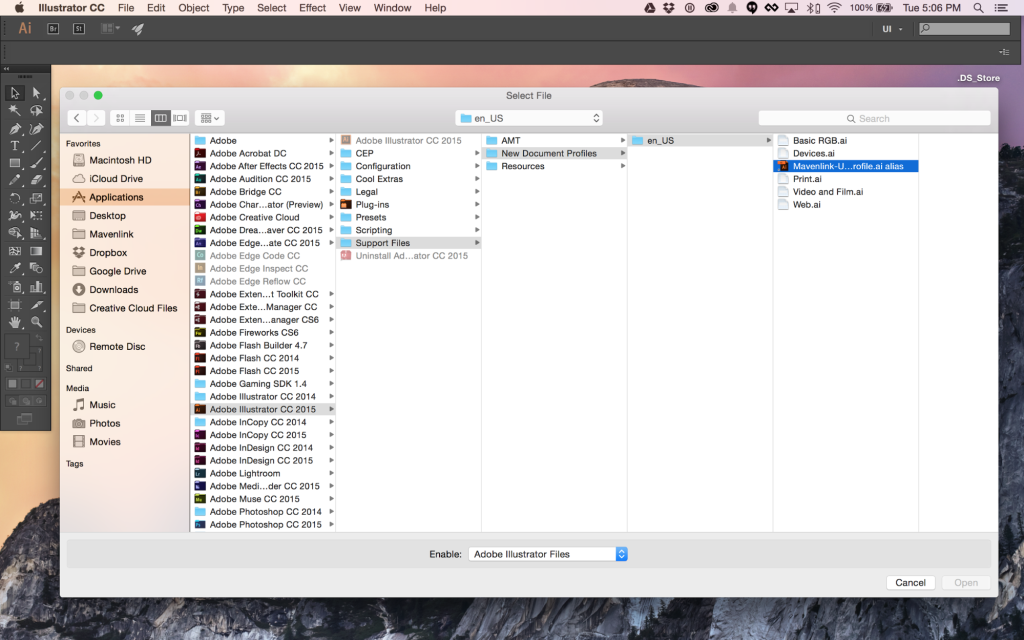
Make an Alias of it and copy it into Support Files > New Document Profiles > en_US
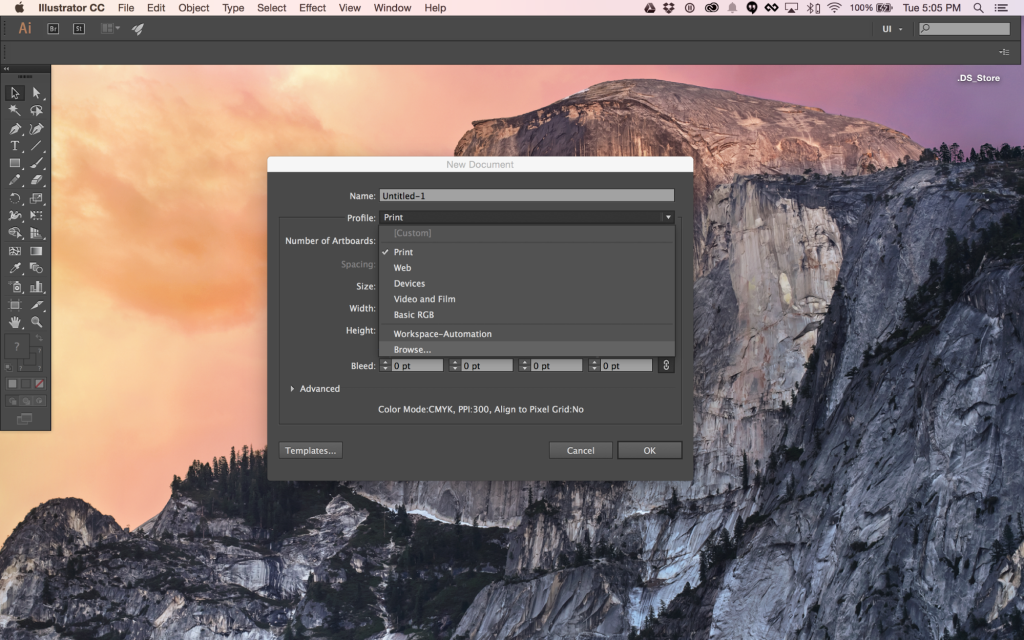
Give it a try by creating a new file in illustrator and navigating to Support Files > New Document Profiles > en_US
And marvel at all of your custom illustrator goodness.
Instruct your team to create their own alias’ off of your file in their cloud storage structure and move them to Support Files > New Document Profiles > en_US and voila, you have shared settings, assets and Startup Profiles. Now you can update all of your libraries and new document settings in one place and the team will also get the update, working from one set of assets with one set of settings/preferences.
You’re welcome…lol.
Tags: Design, Design workflow, Designing for Teams, Illustrator, Managing Assets, Ui